1) flex-grow : 비율로 여백 주기
이 아래를

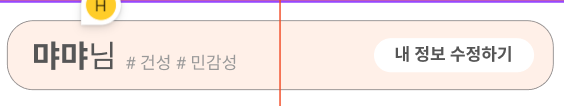
아래처럼 만들고싶다면!?

import "./MyPage.scss";
function MyPage() {
return (
<>
<div className="edit-user-info">
<div className='user-name'>먀먀님</div>
<div className='user-skin-type'>
<span>#건성</span>
<span>#민감성</span>
</div>
<div>
<button className="edit-info-btn">내 정보 수정하기</button>
</div>
</div>
</>
);
}
export default MyPage;.edit-user-info {
border: solid #8E8A8A 0.1rem;
// padding: 1rem 3rem;
height: 4rem;
border-radius: 1rem;
display: flex;
.user-name {
// flex-grow: 2; // 다 조절할 필요없이이
}
.user-skin-type {
flex-grow: 1; // 얘만 조절하면 양쪽으로 밀림!!>.<
}
}'SSAFY' 카테고리의 다른 글
| [CSS] 동그란 버튼 만들기 (0) | 2025.02.03 |
|---|---|
| [CSS] 두 컴포넌트 박스를 중첩시켜서 입체적 효과를 주고 싶을 때(가상요소 &::before) (0) | 2025.02.02 |
| [일기] 남의 학교 도서관에서 장고 공부하다가 뛰쳐나감 (4) | 2024.09.29 |
| [개념정리] 자료구조 (0) | 2024.08.26 |
| [관통 프로젝트] 3주차 : Web (0) | 2024.08.23 |


